Moving to GitHub Pages Using Jekyll
When I started digging into GitHub, one of the first things I noticed was GitHub Pages. After getting GitHub setup on my computer (I was on Windows at the time so I setup GitHub’s Desktop Client) I made a repository for my personal page, bradonomics.github.io and pushed an HTML file as a test. That was exciting so I started digging for alternative ways to use GitHub pages. I had already been running Bradonomics via static HTML files for a few months as part of an SEO experiment, but when I wanted to make one change to my navigation menu, I needed to update 30+ pages …not fun.
Below are my notes on the process of getting to know Jekyll and getting it setup on GitHub.
“Installing” Jekyll Now
I quickly found the “blog aware static site generator” call Jekyll, but since I’ve never used Ruby I wasn’t sure how to get started. If you’re in this boat, check-out Barry Clark’s project called Jekyll Now. The basic idea is to fork an existing repository with a functioning Jekyll site, and then customize it to make it your own.
I poked at this for a couple days, and while it wasn’t quite what I was looking for, it did give me a great intro into the Jekyll system.
Starting Over with Skinny Bones
Most platforms have galleries showcasing theme designs and Jekyll is no different. I quickly found Michael Rose and his Skinny Bones theme. I poked at that for a few days trying to get it to conform to the basic design of my existing theme, but ultimately wasn’t getting where I wanted to go.
Scrapping it all to Merge Bradonomics with Medium
After spending enough time with other themes to understand the system, I decided to scrap the whole thing and start fresh. I knew the design I wanted was going to be unlikely to come from hacking at a pre-built theme.
I decided to keep a lot of what I liked in my old theme and apply some design concepts I’d seen around the web to give me more space. I was feeling a bit constrained before and wanted a full-width header. Since the Medium design had always been attractive to me, I added a full-width image as they have on some of their pages. This didn’t allow for the same navigation menu as I had before so using Chris Coyier’s “Off Canvas Menu” tutorial along with some help from Tab Atkins, Jr and Eric Meyer, I was able to add it to a hidden menu bar that slides in from the left.
Installing Jekyll Locally to Avoid 30 Git Pushes Per Day
Somewhere along the line, I got tired of doing all those pushes when I was trying to get the CSS just right. Barry’s Jekyll Now project does a lot to get you running quickly, but it’s a pain during the development process to work on a live site. I decided to install Jekyll for Windows despite the “this might not work” warnings.
I have only one comment to make regarding the install: make sure you put the Ruby files in a directory without spaces. Since Windows installs by default to the “Program Files” directory, I put the Ruby files there. Turns out, Ruby doesn’t like the space in the directory name and wouldn’t load. Once the install path was changed, everything worked as advertised.
Using GitHub For Hosting
After I had the Jekyll theme looking like I wanted, I thought it would be nice to use GitHub Pages as the new host for Bradonomics as the files were already there and a speed test said it was just as fast as my current web host.
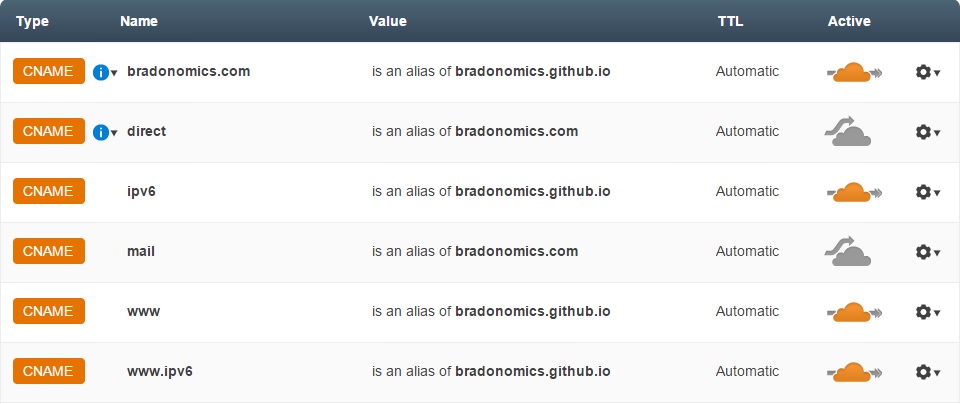
I found this guide from GitHub, “Setting up a Custom Domain”, and this guide from David Ensinger, “Transferring DNS to CloudFlare for GitHub Pages,” to work perfectly.

Update September 2015: Some time in early 2015, only a few months after publishing this, I moved back to WordPress. I was unable to get categories to work with Jekyll. It seems Jekyll doesn’t support something as basic as this, though there are some tutorials on the web where people have hacked a workaround. I’ve spent two days trying these tutorials and combing the code of sites that have categories, but still can’t get it to work. As much as I like the idea of Jekyll, I’m not smart enough to pull it off. So until someone writes a better tutorial or Jekyll starts supporting categories natively, I’ll stick with WordPress.
Update December 2015: I finally got categories working and bradonomics.com is back on Jekyll and hosted with GitHub.
Update November 2019: The update above was a manual implementation. Eventually I moved to the jekyll-archives plugin since I started doing local builds and only pushing the built site to Github Pages. For clients I’ve needed a way to paginate these archives. The jekyll-paginate-v2 plugin has both archives and pagination.